Core Web Vitals: Explained
Core Web Vitals is a set of metrics that measure the user experience of a website. They are designed to help website owners and developers understand how their sites perform regarding speed, responsiveness, and visual stability. These metrics are increasingly important, as Google has announced that they will be incorporated into their search ranking algorithm starting in May 2021.

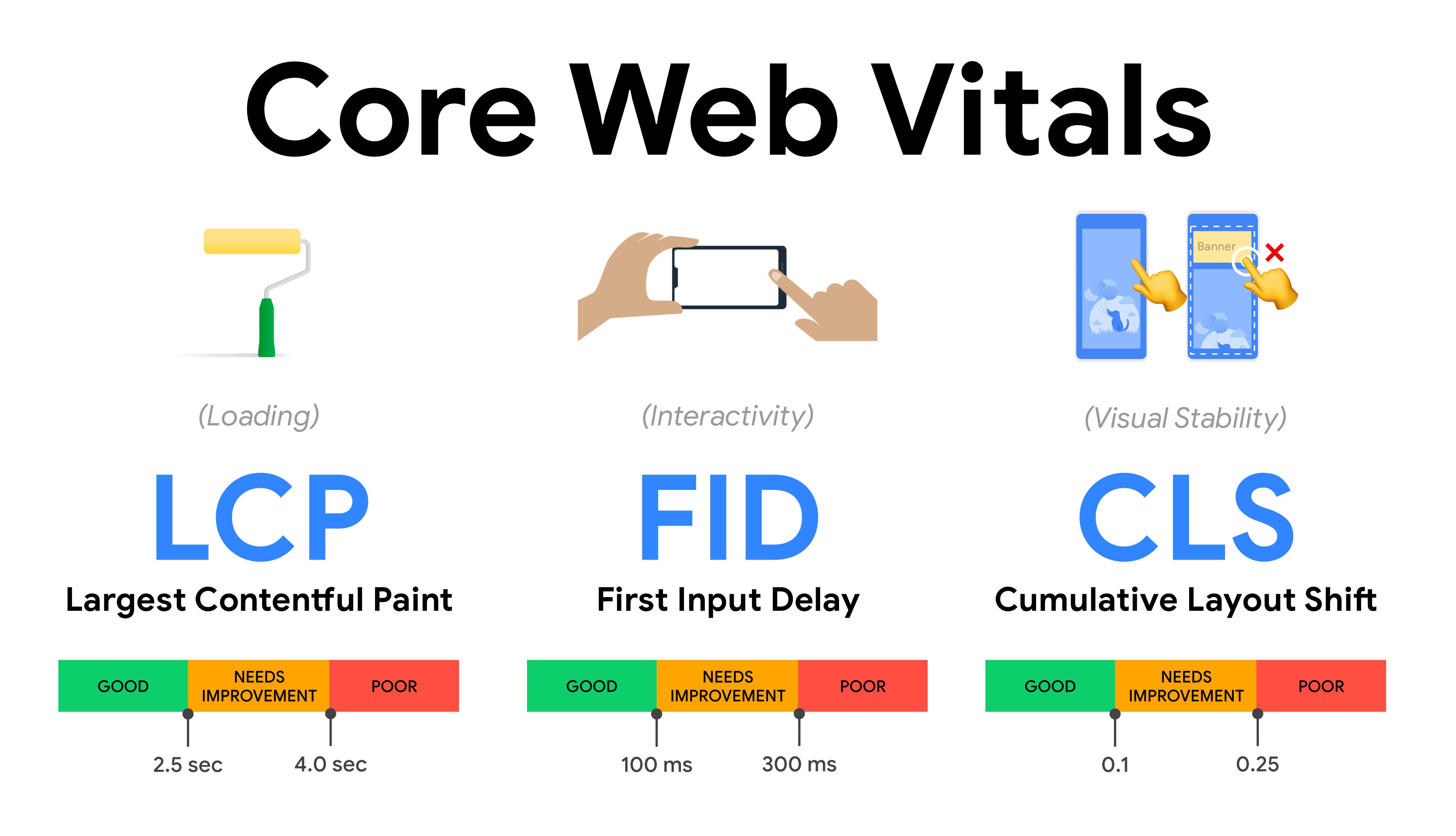
- Largest Contentful Paint (LCP) measures loading performance. To Providea good user expereince, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID) measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS) measures visual stability. To provide a good user experience, pages shoud maintain a CLS of less than 0.1.
By optimizing for these metrics, website owners and developers can improve the user experience of their sites. This can lead to higher engagement, increased conversions, and improved search rankings. In addition, by providing a better user experience, websites can help to build trust with their visitors and increase brand loyalty.
Website owners and developers can take various steps to optimize for Core Web Vitals. These may include optimizing images and videos, minimizing JavaScript and CSS, and prioritizing above-the-fold content. By following best practices for web development and regularly monitoring Core Web Vitals metrics, website owners can ensure that their sites provide the best possible user experience.
Let us know a good time to discuss our SEO programs and we will get you the link equity your site needs!